如何让IIS6支持svg图像显示
- 网站教程
- 来源:m1938
- 编辑:m1938
- 时间:01/28
- 阅读:3465
今天测试的一个代码,在本地一切正常,可是上传到服务器上之后就发现一些图标不显示了。图片存在,但是也访问不了,就百度了下,这个.svg的图片想要在iis上能正常打开,还需要做一下映射才行。
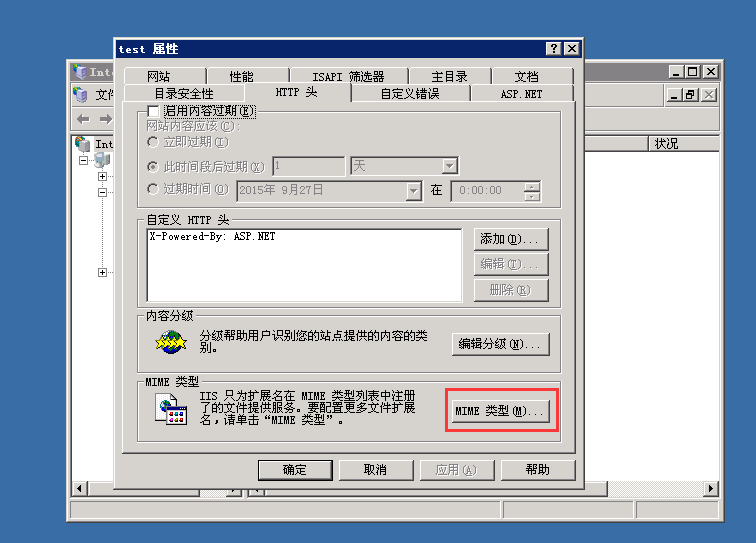
1、先打开IIS-找到你网站点右键属性-HTTP头-点击MIME类型

2、单击新建,按照如下内容输入
扩展名:.svg
MIME类型:image/svg+xml
全部添加完成后点击确定 保存退出 刷新网页看看显示是否正常,如果还不行就检测你是否哪里少了标点符号.
同样IIS6也是可以支持WOFF/WOFF2的,正确的MIME信息应该是这么写:
扩展名:.woff
MIME类型:application/x-font-woff
扩展名:.woff2
MIME类型:application/x-font-woff
添加后重启该站点即可看见效果. IIS7下面的部署方法请参考 IIS7环境下实现svg/woff/woff2字体正常显示
全部评论(0)
推荐教程
- m1938工作室专属:苹果CMS幻灯片添加教程(适配模板+快速生效)
- m1938工作室专属:苹果CMS幻灯片添加教程(适配模板+快速生效) 作为m1938工作室模板网站的管理者,很多用户反馈想在前台添加幻灯片提升页面质感,结合咱们模板的适配特性,整理了这份精准落地的教程,从基础添加到异常排查全覆盖,新手也能快速上手,操作后记得按模板要求清理缓存哦! 一、前置准备(适配m1938模板核心要求) 1.模板确认:确保你的网站已启用m1938工作室官方模板(默认自带幻灯模块,无需额
- 苹果cmsv10教程
- 来源:m1938
- 编辑:m1938
- 时间:04/28
- 阅读:8822
- 苹果CMSV10程序跳转广告代码彻底清除与检查教程
- 苹果CMS跳转广告代码彻底清除与检查教程 苹果CMS频繁出现广告跳转,多是盗版程序带后门、JS文件被植入代码,或是服务器、域名被劫持导致。下面分排查定位、彻底清除、后续防护三步,帮你解决该问题,操作前务必备份网站文件和数据库,避免数据丢失。 第一步:全面排查跳转广告源头 先找准广告代码的藏身位置,才能精准处理,按从易到难的顺序排查: 1.检查核心JS文件:苹果CMS的广告跳转常藏在播放器JS文件
- 苹果cmsv10教程
- 来源:m1938
- 编辑:m1938
- 时间:04/28
- 阅读:1826
- 苹果cms模板的广告代码HTML文件和加密的播放器JS检查和去除操作方法
- 苹果cms模板的隐藏广告代码多在模板HTML文件和加密的播放器JS文件中,检查和去除可按以下针对性方法操作: 检查隐藏广告代码 1.浏览器开发者工具排查:打开网站页面按F12唤出开发者工具,用“元素”面板的选择器点击广告区域,可直接定位对应HTML代码;切换到“源代码”面板,搜索“ad”“popup”等关键词,能找到触发广告的JS代码;“网络”面板还能捕获加载广告的网络请求,明确广告来源链接。2.核查核心文件:通
- 苹果cmsv10教程
- 来源:m1938
- 编辑:m1938
- 时间:04/28
- 阅读:2204

- 苹果cmsV10网站分类SEO优化静态设置教程
- 第1步首先在自己后台基础管理的地方,把自己网站的分类名称所有的分类先设置好。 2二部按照下面的图片进入url地址配置。按照的标志,把视频分为视频详情。视频播放一下自己静态。 3下面的图片一样,按照静态路径设置。分类视频详情视频播放。前面加的这个字母,比如news
- 苹果cmsv10教程
- 来源:m1938
- 编辑:m1938
- 时间:04/28
- 阅读:5970
- 苹果cmsV10程序系统后台忘记登录密码的修改教程
- 如果你忘记了苹果CMSv10后台管理员的登录密码,可以通过以下步骤进行密码重置:###苹果CMSv10后台密码重置方法1.**备份数据库** 在进行任何操作之前,务必先备份数据库,防止数据丢失。2.**登录数据库管理工具** 使用`phpMyAdmin`、`Navicat`或宝塔面板的数据库管理功能,连接到苹果CMSv10
- 苹果cmsv10教程
- 来源:m1938
- 编辑:m1938
- 时间:04/28
- 阅读:8747
- 模板推荐
 N1930苹果cmsV10高级自适应seo影视模板...
N1930苹果cmsV10高级自适应seo影视模板...
¥388.00 M1938工作室N1386苹果cmsV10网址福利导航网站模板...
M1938工作室N1386苹果cmsV10网址福利导航网站模板...
¥200.00 N1307苹果cmsV10高级SEO自适应影视模板 ...
N1307苹果cmsV10高级SEO自适应影视模板 ...
¥360.00 N1624苹果cmsV10高级自适应SEO模板支持视频播放,新闻资...
N1624苹果cmsV10高级自适应SEO模板支持视频播放,新闻资...
¥488.00 N1633自适应单页福利网址导航...
N1633自适应单页福利网址导航...
¥100.00
- 教程排行榜
- 更多>>


